HTTP
HyperText Transfer Protocol
모든것이 HTTP
• HTML, TEXT
• IMAGE, 음성, 영상, 파일
• JSON, XML (API)
• 거의 모든 형태의 데이터 전송 가능
• 서버간에 데이터를 주고 받을 때도 대부분 HTTP 사용
• 지금은 HTTP 시대
HTTP 역사
• HTTP/0.9 1991년: GET 메서드만 지원, HTTP 헤더X
• HTTP/1.0 1996년: 메서드, 헤더 추가
• HTTP/1.1 1997년: 가장 많이 사용, 우리에게 가장 중요한 버전
• RFC2068 (1997) -> RFC2616 (1999) -> RFC7230~7235 (2014)
• HTTP/2 2015년: 성능 개선
• HTTP/3 진행중: TCP 대신에 UDP 사용, 성능 개선
기반 프로토콜
• TCP: HTTP/1.1, HTTP/2
• UDP: HTTP/3
• 현재 HTTP/1.1 주로 사용
• HTTP/2, HTTP/3 도 점점 증가
HTTP 특징
• 클라이언트 서버 구조
• 무상태 프로토콜(스테이스리스), 비연결성
• HTTP 메시지
• 단순함, 확장 가능
클라이언트 서버 구조
• Request Response 구조
• 클라이언트는 서버에 요청을 보내고, 응답을 대기
• 서버가 요청에 대한 결과를 만들어서 응답
무상태 프로토콜
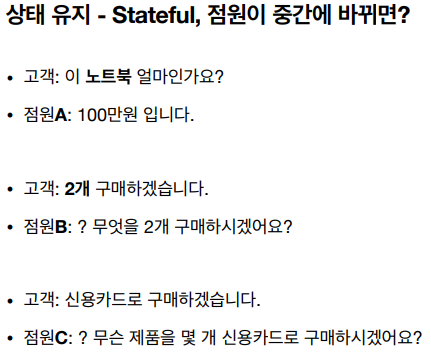
스테이풀(Stateful)

상태 유지를 하므로 점원이 바뀌면 그 전 상황을 알 수 없습니다. 그래서 장애가 생기는 겁니다.
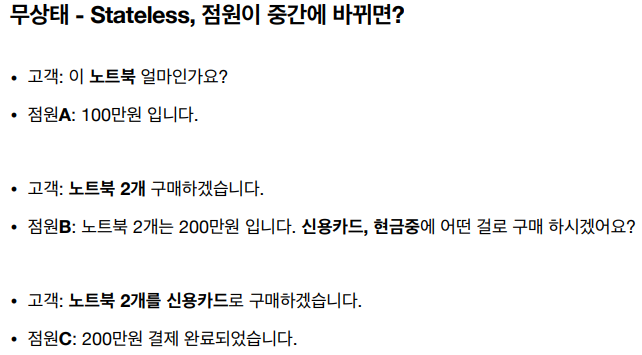
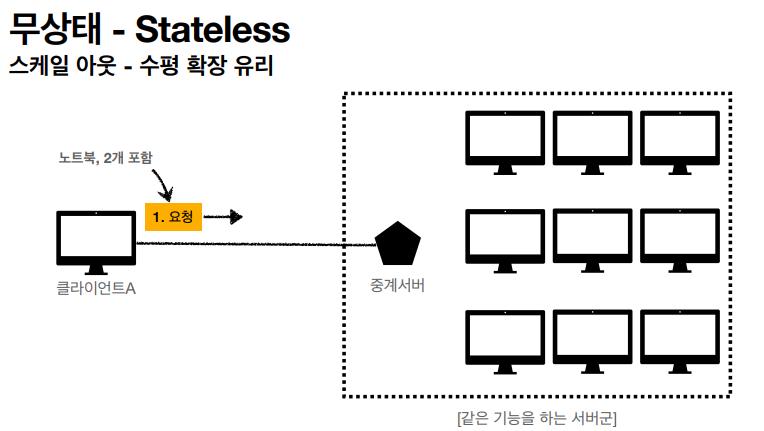
스테이리스(Stateless)
• 서버가 클라이언트의 상태를 보존X
• 장점: 서버 확장성 높음(스케일 아웃)
• 단점: 클라이언트가 추가 데이터 전송

스테이리스는 점원이 바뀌어도 고객이 필요한 정보를 점원하테 그때 그때 계속 넘겨 줘서 장애가 발생하지 않습니다.
Stateful, Stateless 차이 정리
• 상태 유지: 중간에 다른 점원으로 바뀌면 안된다.
(중간에 다른 점원으로 바뀔 때 상태 정보를 다른 점원에게 미리 알려줘야 한다.)
• 무상태: 중간에 다른 점원으로 바뀌어도 된다.
• 갑자기 고객이 증가해도 점원을 대거 투입할 수 있다.
• 갑자기 클라이언트 요청이 증가해도 서버를 대거 투입할 수 있다.
• 무상태는 응답 서버를 쉽게 바꿀 수 있다. -> 무한한 서버 증설 가능
만약에 결제기능을 한다고 가정하자.
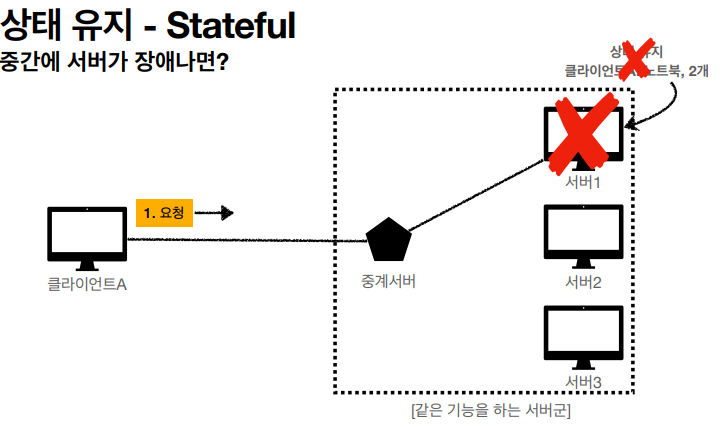
Stateful

상태유지면 중간에 서버가 장애가 나면 1.번 요청부터 결재를 다시 해야한다.
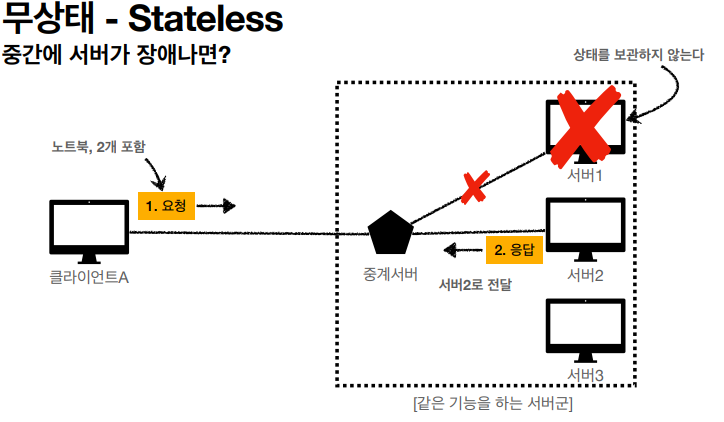
Stateless

애초에 요청할때부터 필요한것을 다 담아서 보냅니다. 서버는 상태를 보관하지 않기때문에 응답만 합니다.
중간에 서버1에서 장애가나면 중계서버에서 그냥 2번서버로 가면 됩니다.

그래서 무상태는 수평확장에 유리합니다.예를 들어 이벤트 페이지를 할때 트래픽이 몰리면 서버를 갑자기 확 늘려버릴 수 있습니다.
Stateless 실무 한계
• 모든 것을 무상태로 설계 할 수 있는 경우도 있고 없는 경우도 있다.
• 무상태
• 예) 로그인이 필요 없는 단순한 서비스 소개 화면
• 상태 유지
• 예) 로그인 • 로그인한 사용자의 경우 로그인 했다는 상태를 서버에 유지
• 일반적으로 브라우저 쿠키와 서버 세션등을 사용해서 상태 유지
• 상태 유지는 최소한만 사용
비 연결성(connectionless)
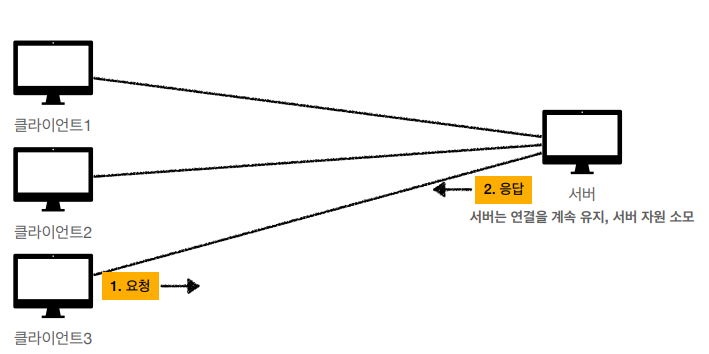
연결을 유지하는 모델

보통의 TCP/IP는 연결을 유지한다.연결을 유지하는 모델의 경우는 클라이언트1이 요청을보내고 응답을 보내면 연결이 됩니다. 그리고 클라이언트2,3도 마찬가지로 연결을 하면 연결된 상태가 유지되므로 서버자원이 소모가 됩니다.
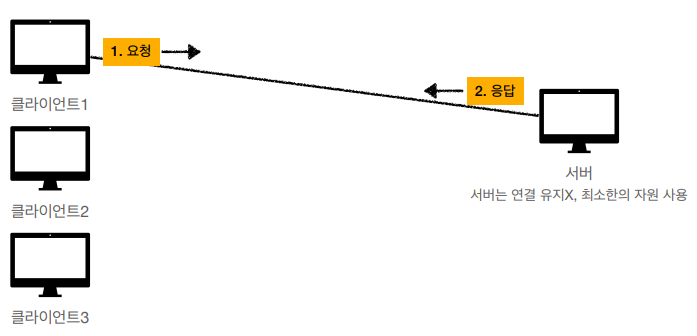
연결을 유지하지 않는 모델

연결을 유지하지 않는 모델의 경우에는 위 그림과 같이 클라이언트1이 요청을하고 서버가 응답을 하면
어? 볼일 끝났네하고 연결을 끊어 버리는 것입니다.
그러면 HTTP는 어떤 모델일 까요?
• HTTP는 기본이 연결을 유지하지 않는 모델
• 일반적으로 초 단위의 이하의 빠른 속도로 응답
• 1시간 동안 수천명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십개 이 하로 매우 작음
• 예) 웹 브라우저에서 계속 연속해서 검색 버튼을 누르지는 않는다.
• 서버 자원을 매우 효율적으로 사용할 수 있음
비 연결성 한계와 극복
• TCP/IP 연결을 새로 맺어야 함 - 3 way handshake 시간 추가
• 웹 브라우저로 사이트를 요청하면 HTML 뿐만 아니라 자바스크립트, css, 추가 이미지 등 등 수 많은 자원이 함께 다운로드
• 지금은 HTTP 지속 연결(Persistent Connections)로 문제 해결 • HTTP/2, HTTP/3에서 더 많은 최적화
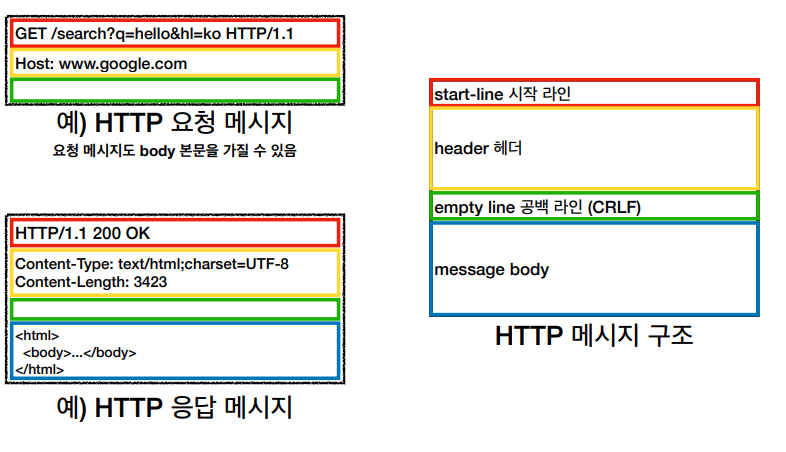
HTTP 메시지

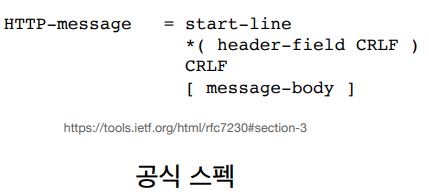
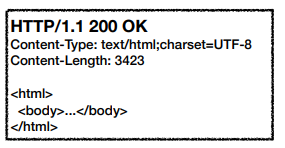
HTTP메시지 구조에 대해서 알아 보겠습니다.
일단 시작라인, start-line이 있습니다.
그리고 header, empty line(CRLF) 공백라인,바디가 있습니다.

공식스펙에 정의된 HTTP메시지 구조 입니다.
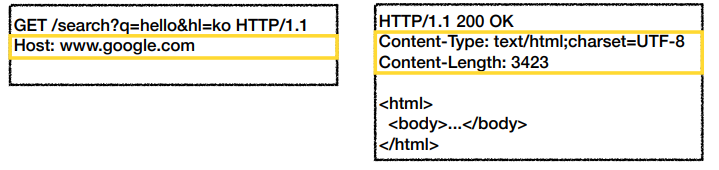
시작라인 - 요청메시지

• start-line = request-line / status-line
• request-line = method SP(공백) request-target SP HTTP-version CRLF(엔터)
• HTTP 메서드 (GET: 조회)
• 요청 대상 (/search?q=hello&hl=ko)
• HTTP Version
요청메시지 - HTTP 메서드
GET/search?q=hello&hi=ko HTTP/1.1
Host: www.google.com
• 종류: GET, POST, PUT, DELETE...
• 서버가 수행해야 할 동작 지정
• GET: 리소스 조회
• POST: 요청 내역 처리
요청메시지 - 요청대상
GET/search?q=hello&hi=ko HTTP/1.1
Host: www.google.com
• absolute-path[?query] (절대경로[?쿼리])
• 절대경로= "/" 로 시작하는 경로
• 참고: *, http://...?x=y 와 같이 다른 유형의 경로지정 방법도 있다
요청메시지 - HTTP 버전
GET/search?q=hello&hi=ko HTTP/1.1
Host: www.google.com
• HTTP Version
시작라인 - 응답 메시지

• start-line = request-line / status-line
• status-line = HTTP-version SP status-code SP reason-phrase CRLF
• HTTP 버전
• HTTP 상태 코드: 요청 성공, 실패를 나타냄
• 200: 성공
• 400: 클라이언트 요청 오류
• 500: 서버 내부 오류
• 이유 문구: 사람이 이해할 수 있는 짧은 상태 코드 설명 글
HTTP 헤더
• header-field = field-name ":" OWS field-value OWS (OWS:띄어쓰기 허용)
• field-name은 대소문자 구문 없음

HTTP 헤더 용도
• HTTP 전송에 필요한 모든 부가정보
• 예) 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트(브라우저) 정보, 서버 애플리케이션 정보, 캐시 관리 정보...
• 표준 헤더가 너무 많음
• https://en.wikipedia.org/wiki/List_of_HTTP_header_fields
• 필요시 임의의 헤더 추가 가능 • helloworld: hihi
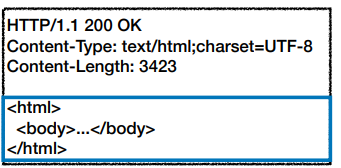
HTTP 메시지 바디 용도

• 실제 전송할 데이터
• HTML 문서, 이미지, 영상, JSON 등등 byte로 표현할 수 있는 모든 데이터 전송 가능
HTTP 느낀점.
크게 성공하는 표준 기술은 단순하지만 확장 가능한 기술.
'HTTP' 카테고리의 다른 글
| [HTTP] HTTP 메서드 활용 (0) | 2022.06.23 |
|---|---|
| [HTTP] HTTP 메서드 (0) | 2022.06.23 |
| [HTTP] URI와 웹 브라우저 요청 흐름 (0) | 2022.06.22 |
| [HTTP] 인터넷 네트워크 (0) | 2022.06.22 |


댓글